Warning: Undefined variable $allowed_br_tag in /home/mura0403/creators-group.ws/public_html/ws/wp-content/themes/original/singular.php on line 446
ワードプレスでキービジュアル(ヒーロー画像)を設置する
最近のデザイン(特に企業サイトなど)でキービジュアル※最近ではヒーロー画像なんかと呼ばれている画像があります。
これは、ページトップにブラウザー幅100%に表示する画像のことです。
このキービジュアルですが、画像によっては文字が読みづらかったりすることがありますが、実際のテーマ作成では管理側にコントロールフィールドを設置しているので紹介します。
ポイント
-
キービジュアルで必要なソース(HTML,CSS)
-
カスタムフィールドプラグインACF(Advanced Custom Fields)
-
テーマのphp変更
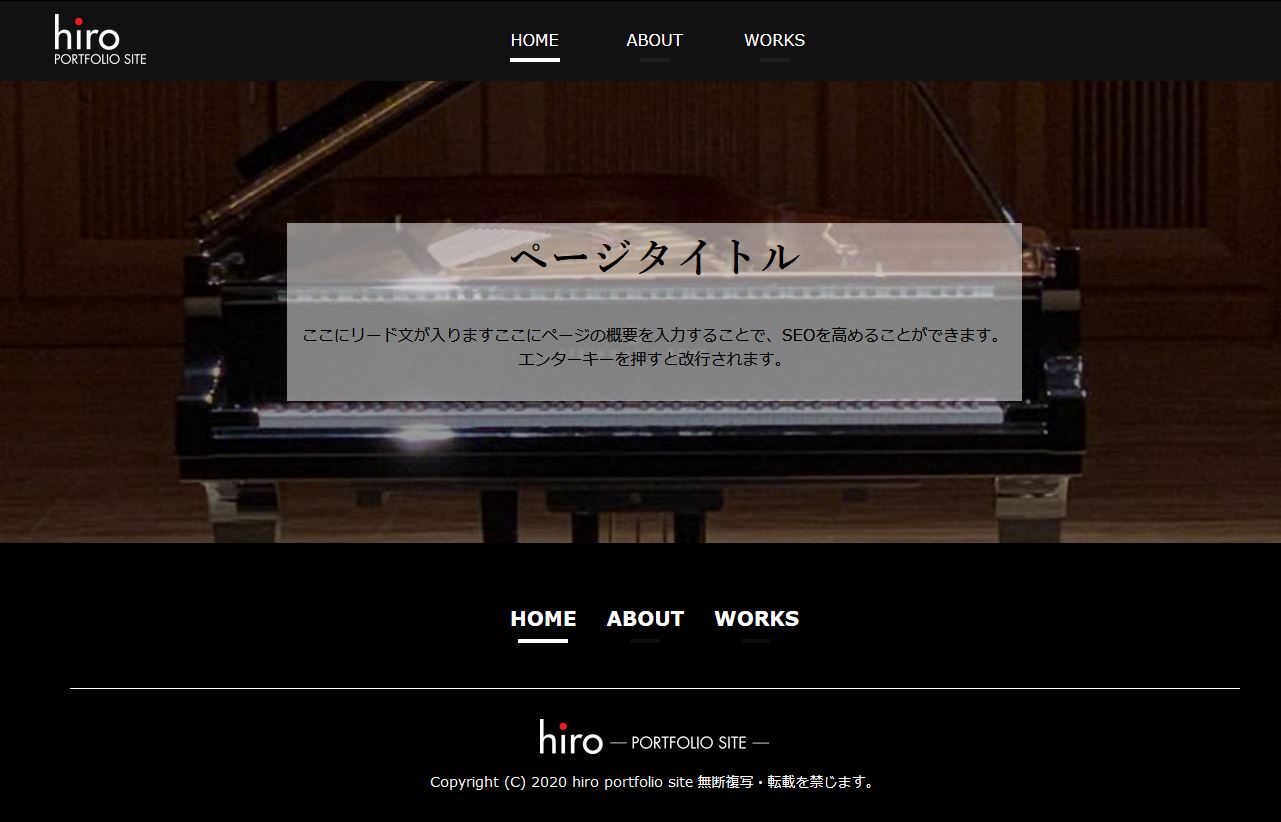
キービジュアルの設置
キービジュアル(ヒーロー画像)を設置した一例。キービジュアルは画像の上に文字を乗せることが多いのでページごとに画像が変わる仕組みなどでは工夫やカスタマイズが必要になってきます。

コーディング(ソースコード)の用意
HTMLソースの準備
まずは、表示させるためのhtmlを準備します。ここでは下のソースのように、キービジュアル部分を設置したので参考にしてほしい。
<div class="kv__block color_red box-white">
<div class="kv_image">
<img src="/images/kv.jpg" alt="" class="object-fit-cover">
</div>
<!-- /.kv_image -->
<div class="kv_inner">
<div class="kv_content">
<h1 class="kv_headlene">ここにページタイトルが入ります。</h1><!-- ワードプレスのページタイトルを納入予定 -->
<p class="kv_contentText">ここにページリード文が入ります。</p><!-- 今回はカスタムフィールドを挿入する -->
</div><!-- /.kv_content -->
</div><!-- /.kv_inner -->
</div><!-- /.kv__block -->
スタイルシートの準備
次に基本的なスタイルシートを組み上げています。あとでClassを追加するので汎用性があるような組み方で組むと良いでしょう。
.kv__block{
display: block;
width: 100%;
position: relative;
}
.kv__block .kv_inner{
/*display: block;*/
display: flex;
align-items: center;
align-content: center;
justify-content: center;
width: 100%;
min-height: 40vh;
position: relative;
z-index: 1;
box-sizing: border-box;
padding: 45px 15px;
color: #000;
}
.kv_content{max-width: 100%;}
.kv__block .kv_image{
position: absolute;
z-index: 1;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.kv__block .kv_image::after{
position: absolute;
content:"";
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.kv__block .kv_image img.object-fit-cover{
object-fit: cover;
width: 100%;
height: 100%;
}
- ※「.kv__block .kv_image::after」で画像の上に半透明のレーヤーを設置しています。
追加CSSを作成
/* 背景色の指定 */
.kv__block.bgcolor_tr .kv_image::after{
background-color:rgba(255,255,255,0);
}
.kv__block.bgcolor_white .kv_image::after{
background-color:rgba(255,255,255,0.3);
}
.kv__block.bgcolor_black .kv_image::after{
background-color:rgba(0,0,0,0.4);
}
/* テキストカラーの指定 */
.kv__block.bgcolor_black .kv_content{ color: #FFF;}
.kv__block.color_black .kv_content{ color: #000;}
.kv__block.color_white .kv_content{ color: #FFF; }
.kv__block.color_red .kv_content{ color: #d4345f; }
/* ボックスの指定 */
.kv__block.box-white .kv_content{
box-sizing: border-box;
background-color:rgba(255,255,255,0.5);
padding: 15px;
}
ワードプレスのテーマに反映する
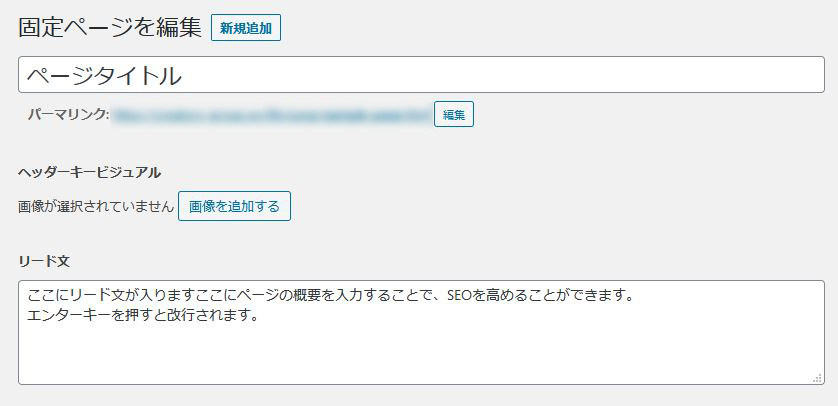
今回は、タイトル以外の「画像」「リード文」にはカスタムフィールドで設置しました。
カスタムフィールドを設置したくない場合は「アイキャッチ」や「抜粋」などを使用すると良いでしょう。

(準備)アドバンスドカスタムフィールドを導入する
ワードプレスのプラグイン追加の画面から「Advanced Custom Fields」または「ACF」などで検索してプラグインを追加します。プラグインを追加したら有効にするのを忘れないようにしよう。

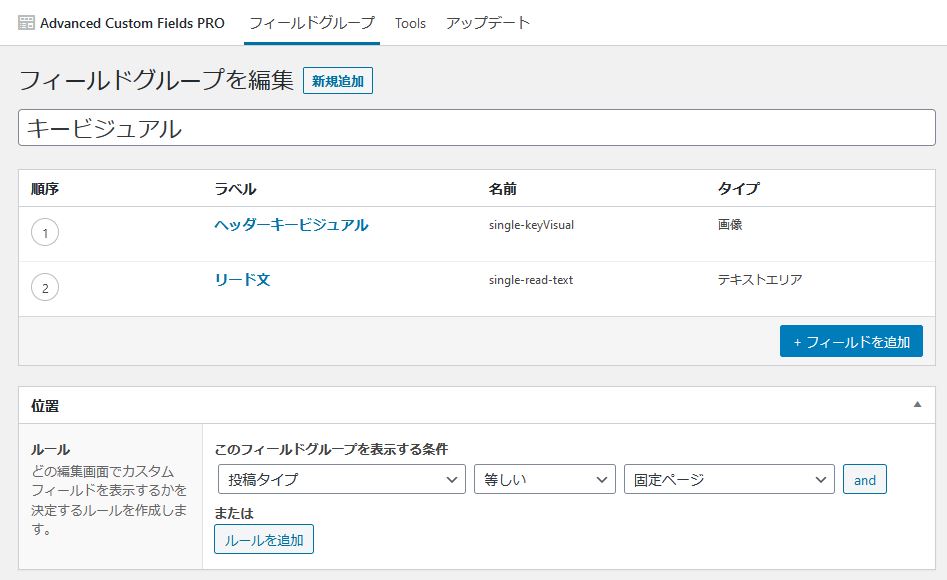
「Advanced Custom Fields」のフィールドグループの設定。今回はヘッダーキービジュアルとリード文を追加しました。
「ラベル」は日本語、「フィールド名」は英数半角(ハイホンとアンダーバーのみ使用可能)で定義します。

該当ページのphpを変更する
今回は固定ページに実装させたので「固定ページテンプレート(page.php)」を編集しました。テーマによってはインクルードやテンプレートパーツで読み込まれているので、読込先などを編集する必要があります。今回はオリジナルテーマなので直接書き換えました。
普段ヒロは編集処理をして、サーバーへのリクエスト回数を減らしてますが、今回は説明のために「表示関数(the)」を使用した一例
<div class="kv_inner">
<div class="kv_content">
<h1 class="kv_headlene"><?php the_title() ?></h1><!-- 固定ページのタイトルフィールドを表示 -->
<p class="kv_contentText"><?php the_field('single-read-text'); ?></p><!-- カスタムフィールドで設置したリード文を表示 -->
</div><!-- /.kv_content -->
</div><!-- /.kv_inner -->
- ※カスタムフィールドは今回、アドバンスドカスタムフィールドを使用
- ※カスタムフィールド対応はテキスト(複数行)をに設定
- ※「テキスト(複数行)」の挙動設定は、改行をBRタグに出力するように設定
キービジュアル設置のまとめ
特にキービジュアルはかなり横長の画像が想定されるので、適正画像を用意する必要があります。
カスタムフィールドは、他にもプラグインがあると思いますが、「ACF(Advanced Custom Fields)」を使用したのは理由がありますか?
また、ACFのサイト(英語のみ)のリファレンスでは、サンプルコードなどが充実してるので、特別な理由がない限りはACFを使用すると良いでしょう。
https://www.advancedcustomfields.com/resources/