Warning: Undefined variable $allowed_br_tag in /home/mura0403/creators-group.ws/public_html/ws/wp-content/themes/original/singular.php on line 446
ワードプレスのトップページに記事一覧を表示する実装方法
ワードプレスのテーマを自作するときに、意外と悩むのが「記事一覧」です。慣れていると何でもないのですが、一番最初にどう取得したら良いのか悩ましいところであります。
今回は「トップページの一覧を取得する方法」をメインにお話していきたいと思います。
ポイント
-
ワードプレスのトップページは通常「front-page.php」を編集する
-
トップページの記事一覧を表示させたい場合「メインループ」と「サブループ」の場合がある
-
メインループ/サブループの制御は管理ページ設定ページから行う
ワードプレスのトップページの編集

ワードプレスでトップページで表示させるには、基本的には「front-page.php」を編集しますが、テーマの構造や設計によって異なることもあります。
ワードプレスのコーデックスページ、テンプレート階層で詳細が確認することができます。
トップページで記事一覧を取得するには「メインループ」か「サブループ」か設定によって変わる
トップページで記事一覧を「メインループ」として扱うには条件があるので注意が必要です。
メインループは「記事ページ」「固定ページ」など詳細ページの場合は、現在の記事がメインループとなります。
また、カテゴリーやタグなどの場合には、「アーカイブ(一覧ページ)」と扱われます。
どちらに該当しているかで「メインループで一覧を表示させるか」、「サブループて一覧を表示させるか」が決まります。
ワードプレスのトップページがメインループで表示(取得)できるときの条件
トップページの一覧がメインループのときには、上でお話したように一覧ページである必要があります。
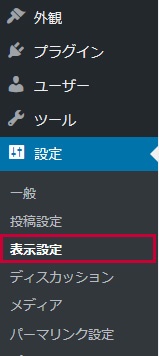
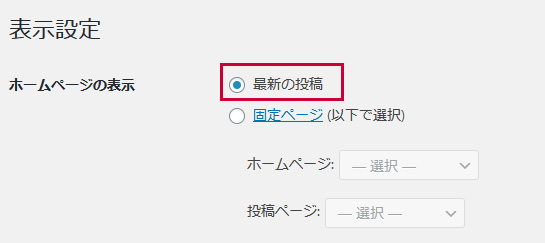
一覧ページに設定をするには管理ページの「設定>表示設定」から設定します。

設定画面で「最新の投稿」に設定する必要があります。

下記のコードは、ワードプレスでメインループを取得する基本形のPHPです。ワードプレスコーデックスサイトの「ループ」に記載されています。
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
//
// 投稿がここに表示される
//
} // end while
} // end if
?>
構文が長くなる場合にはお好みで下記のお用に記述しても良いです。「IF」や「WHILE」の使い方はお好みで記述しても構いません。
<?php // if ( have_posts() ) : while ( have_posts() ) : the_post(); // // 投稿がここに表示される // endwhile; // end while endif; // end if ?>
ワードプレスのトップページがサブループで表示(取得)できるときの条件
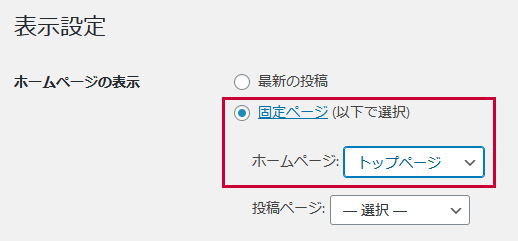
サブループとして扱われる条件は固定ページが設定されていることが条件になります。

サブループの記述方法、パラメータについてはワードプレスコーデックスの「WP_Query」に記載されています。
<?php
$args = array(
'numberposts' => 5, //表示(取得)する記事の数
'post_type' => 'post'
);
//変数RESET
$customPosts = array();
if(get_posts($args)) : //記事が1件以上あった場合
$customPosts = get_posts($args);
foreach($customPosts as $post): setup_postdata( $post );
//
// 投稿がここに表示される
//
endforeach;
endif;//END
wp_reset_postdata(); //サブループの場合は必ずRESETする
?>
記事一覧を作成する
記事一覧を作成するには、前の項目で紹介したように、「while」や「foreach」を使ってループを組みます。
この項目では、ループの中身について紹介したいと思います。
HTMLコーディングをテンプレート内に記述
まずは基本形のHTMLをコーディングします。下のようにループが始まる位置と終わる位置をコメントアウトしておくと良いでしょう。
<div class="index_news_list_wrap">
<h2 class="content_heddingLine">NEWS</h2>
<!-- ここから記事のループ -->
<div id="topic-list" class="news_list">
<article class="news-item">
<a href="#">
<p class="date"><span class="entry-date updated">2020.10.13</span></p>
<p class="category">トピックス</p>
<p class="title"><span>デモページ作成しました。</span></p>
</a>
</article>
</div><!-- /.news_list -->
<!-- END ここまで記事のループ -->
</div><!-- /.index_news_list_wrap -->
ループを作成(外側)
今回は固定ページで作成した前提で、コードを作成します。まずはループの外側をサブループで作成します。サブループを作成の時は、IF文の有り無し判定をした後に、あった場合はwrapなどの外側の要素を記述します。
<?php
//サブループ開始
$args = array(
'numberposts' => 5, //表示(取得)する記事の数
'post_type' => 'post'
);
//変数RESET
$customPosts = array();
if(get_posts($args)) : //記事が1件以上あった場合
?>
<div class="index_news_list_wrap">
<h2 class="content_heddingLine"><?php echo esc_html('NEWS');//テキストをエスケープ処理 ?></h2>
<!-- ここから記事のループ -->
<?php
$customPosts = get_posts($args);
foreach($customPosts as $post): setup_postdata( $post );
//
// ループの中身
//
endforeach;
?>
<!-- END ここまで記事のループ -->
</div><!-- /.index_news_list_wrap -->
<?php
endif;//END
wp_reset_postdata(); //サブループの場合は必ずRESETする
?>
ループの中身作成
上でループの外側を作成したので、次に内側を作成致します。ループ内では「記事名」「記事リンク先URL」「公開日」「カテゴリー(リンク無し)」を取得または表示をします。
ループ内で変数を使う場合は、必ずRESET処理を入れるようにしよう
<?php
//ループの中身を作成
//カテゴリー取得に必要な変数をRESET
$post_id = '';
$post_in_terms = array();
$term = array();
$post_cat_list = array();
$post_category = '';
//get
$post_id = get_the_ID();//記事IDを取得する
$post_in_terms = get_the_category( $post_id );//記事IDからカテゴリーを配列で取得する
if(!empty($post_in_terms))://カテゴリーが1件以上あったときの処理
foreach($post_in_terms as $term)://カテゴリーは配列関数なのでforeachを使う
$post_cat_list[] = esc_html($term -> name);//category名を取得して配列に格納する
endforeach;
if(!empty($post_cat_list))://カテゴリー名をカンマ区切りで変数にする
$post_category = implode(',', $post_cat_list );//配列データを連結させる
endif;
endif;//END カテゴリ
?>
<article class="news-item">
<a href="<?php the_permalink(); ?>">
<p class="date"><span class="entry-date updated"><?php the_date( 'Y.m.d' ); ?></span></p>
<p class="category"><?php echo $post_category; ?></p>
<p class="title"><span><?php the_title() ?></span></p>
</a>
</article>
ループの外側と内側を結合
記事のループ内とループの外側が用意できたので、PHPコードを結合します。下のようにできていれば正しく表示ができると思いますので、テンプレートファイル(front-page.php)をサーバーにアップして確認すると結果が表示されます。
<?php
//サブループ開始
$args = array(
'numberposts' => 5, //表示(取得)する記事の数
'post_type' => 'post'
);
//変数RESET
$customPosts = array();
if(get_posts($args)) : //記事が1件以上あった場合
?>
<div class="index_news_list_wrap">
<h2 class="content_heddingLine"><?php echo esc_html('NEWS');//テキストをエスケープ処理 ?></h2>
<!-- ここから記事のループ -->
<?php
$customPosts = get_posts($args);
foreach($customPosts as $post): setup_postdata( $post );
$post_id = '';
$post_in_terms = array();
$term = array();
$post_cat_list = array();
$post_category = '';
//get
$post_id = get_the_ID();//記事IDを取得する
$post_in_terms = get_the_category( $post_id );//記事IDからカテゴリーを配列で取得する
if(!empty($post_in_terms))://カテゴリーが1件以上あったときの処理
foreach($post_in_terms as $term)://カテゴリーは配列関数なのでforeachを使う
$post_cat_list[] = esc_html($term -> name);//category名を取得して配列に格納する
endforeach;
if(!empty($post_cat_list))://カテゴリー名をカンマ区切りで変数にする
$post_category = implode(',', $post_cat_list );//配列データを連結させる
endif;
endif;//END カテゴリ
//html出力
?>
<article class="news-item">
<a href="<?php the_permalink(); ?>">
<p class="date"><span class="entry-date updated"><?php the_date( 'Y.m.d' ); ?></span></p>
<p class="category"><?php echo $post_category; ?></p>
<p class="title"><span><?php the_title() ?></span></p>
</a>
</article>
?>
endforeach;
?>
<!-- END ここまで記事のループ -->
</div><!-- /.index_news_list_wrap -->
<?php
endif;//END
wp_reset_postdata(); //サブループの場合は必ずRESETする
?>
記事一覧実装のまとめ
切り分けをするには、管理ページの「設定」から変更ができます。
つまり、複数の値を持つことができるので、分解が必要です。
「 implode」という関数を使っていましたが、この関数は何をする関数ですか?
カテゴリー名を取得したときに、結合してテキストで表示をするのに使っています。